Questa lezione del corso introduttivo ad Adobe After Effects è dedicata alle espressioni. Cosa sono e come utilizzare le espressioni in Adobe After Effects per creare animazioni complesse ed efficaci? Cosa è possibile fare utilizzando semplici script e perché utilizzare del codice per programmare task in After Effects? Di questo parleremo in questo video tutorial. È solo una introduzione semplice per introdurre il tema che, di per sé, meriterebbe un corso intero. Con le espressioni in Adobe After Effects è infatti possibile fare qualsiasi cosa, automatizzando e semplificando operazioni che richiederebbero molto lavoro manuale.
Cosa sono le espressioni in Adobe After Effects?
Definiamo fin da subito cosa sono le espressioni relativamente ad Adobe After Effects: un’espressione è un’istruzione, scritta con un linguaggio prestabilito, che istruisce il software per svolgere compiti ripetitivi e complessi. Ok, spiegato in questo modo, forse, è ancora poco comprensibile. Facciamo un esempio: ipotizziamo di voler animare una sfera in modo che si muova randomicamente (casualmente) rimbalzando in tutti i punti dello schermo. Se dovessi realizzare questa animazione a mano dovremmo perdere molto tempo ad impostare i keyframe sulla proprietà “posizione” del livello che ospita la sfera. Come fare? Utilizzando la semplice espressione “wiggle();” sulla proprietà “posizione” del livello sfera:
Potrebbe interessarti anche
wiggle(20,50);
possiamo dire ad After Effects di modificare il valore della posizione, in maniera casuale, 20 volte al secondo per un’ampiezza di 50 pixel. L’animazione sarà reiterata per l’intera durata della composizione.
Come applicare un’espressione ad una proprietà di un livello
Dopo aver visto cosa sono le espressioni vediamo ora., concretamente, come utilizzarle quando lavoriamo sulle proprietà di un singolo livello. Nota bene: qualsiasi proprietà animabile può essere gestita utilizzando le espressioni. Possiamo scrivere espressioni complesse o espressioni molto semplici. Per comodità partiremo da quest’ultime!
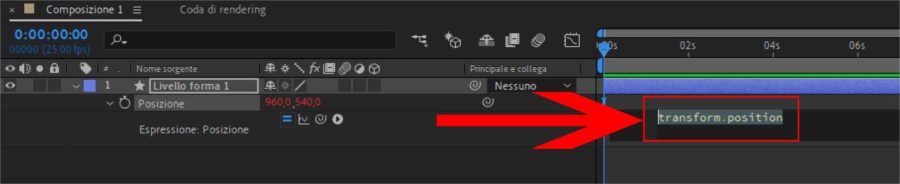
Ipotizziamo di voler realizzare l’esempio che ho descritto sopra (una sfera che si muove sulle schermo “a caso”. La prima cosa da fare, dopo aver creato il livello forma che contiene la sfera, è espandere la proprietà “posizione” premendo, come abbiamo visto, il tasto “p”. Clicchiamo ora sopra al cronometrino come se volessimo aggiungere un keyframe ma questa volta premiamo anche il tasto “Alt”. Invece di aggiungere un nuovo keyframe After Effects mostrerà un piccolo spazio dove poter scrivere la nostra espressione. Di default viene stampata la funzione che si riferisce alla proprietà su cui stiamo lavorando, in questo caso transform.position

Eliminiamo la scritta transform.position e inseriamo la funzione wiggle(); usata poco fa. Ad esempio wiggle(20,50); (le virgolette in chiusura è sempre bene inserirle). Il risultato sarà simile alla seguente animazione:

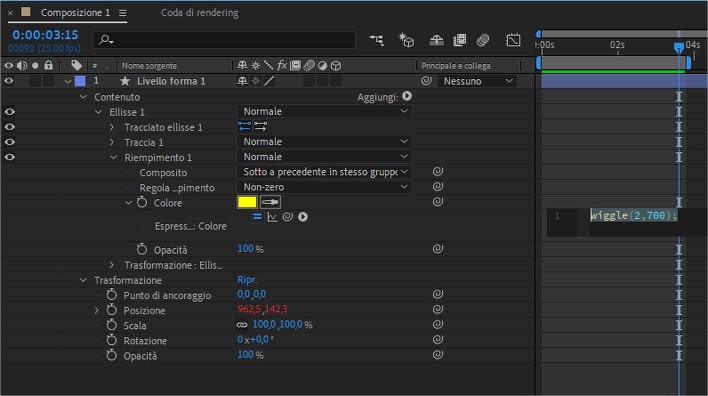
Il primo parametro di questa funzione (il numero “20”) indica la frequenza, ovvero quante volte deve essere reiterata l’espressione ogni secondo. Il secondo parametro indica l’ampiezza. Proviamo altri due valori e modifichiamo la funzione in questo modo: wiggle(2,700); Osserviamo ora il risultato ottenuto:

Come vedete è molto semplice usare la funzione wiggle(); per animare un livello in maniera randomica. Possiamo applicare questa espressione a qualsiasi proprietà animabile. Ad esempio: espandiamo le proprietà del livello forma ed intercettiamo la proprietà “Riempimento” del cerchio appena creato. Applichiamo a questa proprietà la stessa funzione wiggle() usata sopra.

Mandiamo ora in Play la timeline e otterremo un risultato simile al seguente:

Capite da soli che il limite è solo la vostra fantasia. Come esercizio provate ora ad applicare la funzione wiggle() alla proprietà “Scala” e guardate cosa accade.
Utilizzare le espressioni per collegare le proprietà fra loro
Come dicevo all’inizio di questa lezione l’argomento è molto complesso e meriterebbe un intero corso. Parleremo ancora delle espressioni in Adobe After Effects nel modulo avanzato. Per il momento, prima di terminare, vediamo come sia possibile collegare due proprietà fra loro.
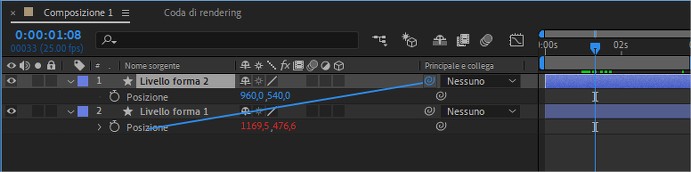
Nella timeline creiamo un secondo livello forma (questa volta un rettangolo). Espandiamo ora la proprietà “Posizione” su entrambi i livelli presenti. Trasciniamo ora il simbolo circolare presente sotto la colonnra “Principale e Collega” del livello forma rettangolo sopra al nome della proprietà “Posizione” del livello forma Cerchio.

Questa semplice operazione fa in modo che il valore della posizione del rettangolo sia identico (sempre identico!) al valore del parametro della posizione del livello forma Cerchio. Il risultato sarà qualcosa simile all’animazione seguente:

Apparentemente quello che abbiamo fatto non ha molto senso ma, credetemi, queste due tecniche (la funzione wiggle() e collegare due proprietà) sono alla base di effetti molto complessi. Nel modulo avanzato del corso introduttivo ad Adobe After Effects approfondiremo sicuramente questo argomento.
Scarica il progetto: Espressioni in Adobe After Effects- Demo
Nell’esercizio 04 vedremo ancora meglio come sfruttare le espressioni in After Effects per animare un’infografica